Into. to APIs and Web
API Introduction
An API (Application programmable Interface) communicates between your personal device and data/service. In simple words, to help interactions between multiple softwares. It is an easy-to-use tool like GUI or UI.

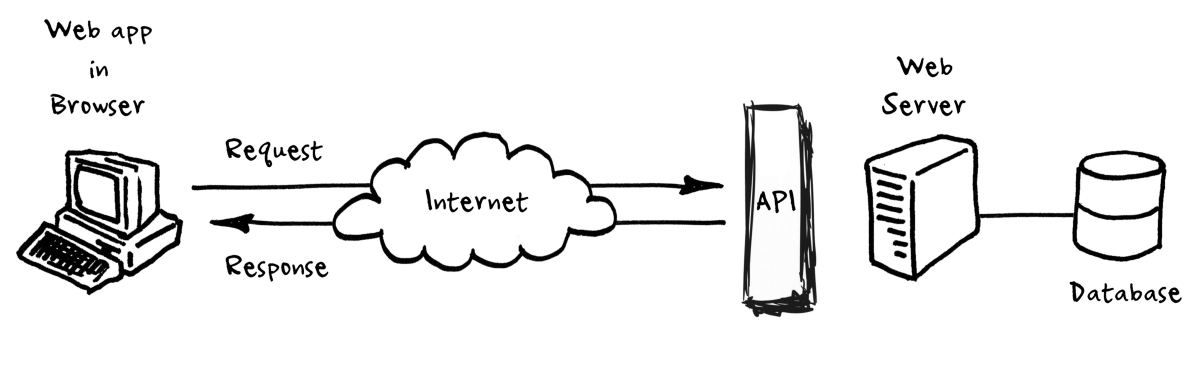
| Fig1. API Overview|
Think of the case that you want to order a delivery food. You choose a restaurant, check the menu, and decided omelette. You can clicked on your mobile and 20 minutes later the food came to your place. Even though you don’t have the ingredients, but you can easily get it. That menu is the API, your order is the request (API call), the food delivered to your place is the response. Like clicking the menu helped to deliver food to you, an API help you if you ask something. Whereas APIs operate when requests come from 3rd party apps, web-hooks operate when a specific event happens.
How APIs work
Like the earlier example with simplification, your order (request) lets a delivery car pick up the ingredients of an omelette, cook it, and deliver it to you (response).

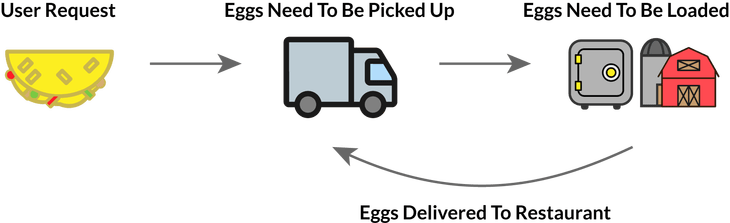
| Fig2. Simplified Food Delivery|
Similarly, an API receives your request for specific data/service and provides response to you.

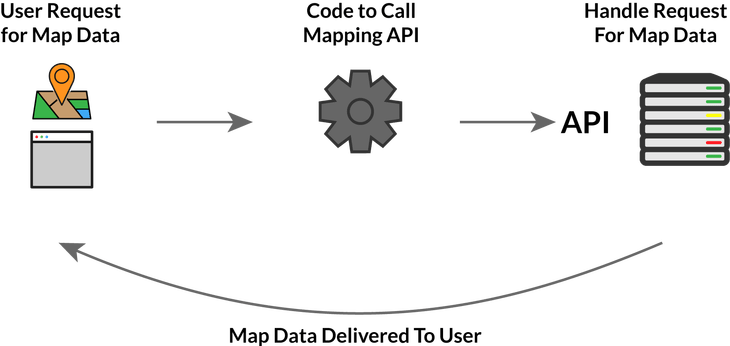
| Fig3. API analogy|
In this simplified version, we talked about two elements: request, response, but there is one more: access.
- Access: If the user is allowed to ask for data/services.
- Request: If the user have access, it comes into two parts:
- Methods: the questions that you want an answer (response) for.
- Parameters: additional details you can add to your questions or answer (response).
- Response: The data/service as the answer that you requested.
Example of API
Poketmon Go uses the existing open source Google maps to build their application.

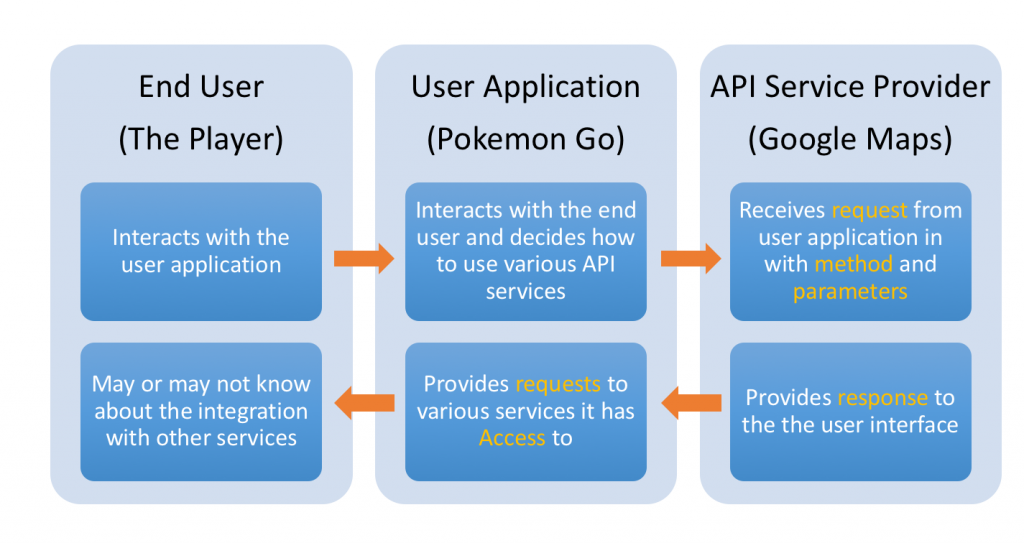
| Fig4. Poketmon Go API example|
Categories of API
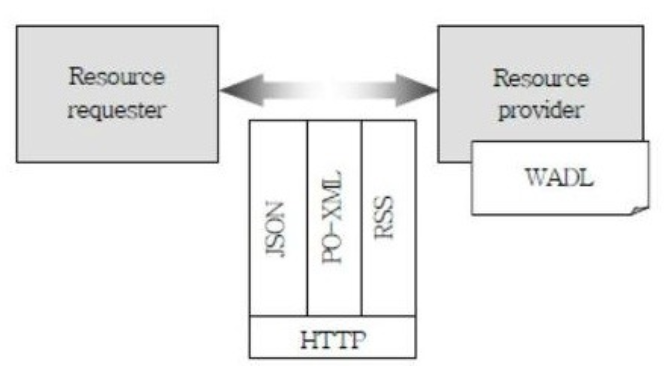
- Web-based System: A web API is an interface to either a web service or a web browser. These APIs are the most widely used as client-server architecture, working at the server end or the client end. They receive requests from user applications and provide responses via HTTP (I will talk about what HTTP for intuitively). Twitter REST API, Facebook Graph API, Amazon S3 REST API, and Google Maps API are web-based API examples.
NOTE REST uses HTTP to communicate resource requester and resource provider. IN the REST architecture, all the resources have their own unique URLs such that they can let access through suitable HTTP method (GET/PUT/POST/DELETE).

If you want to understand how it works compared to SOAP, check here.
-
Operating System: There are multiple OS based APIs that provide functionality of various OS features. They defines how applications use the resources and services of OS. Windows API, Linux API, and Cocoa are OS based API examples. Apple provides API reference for macOS and iOS so that building apps use Cocoa Touch for the iOS mobile OS.
- Database System: These APIs communicate between an application and a database management system, receiving the requested data by written queries and provide an answer. Drupal 7 Database API as an example allows users to access data via Oracle, MongoDB, PostgreSQL, MySQL, etc.
Web and Clients-Servers Relationship
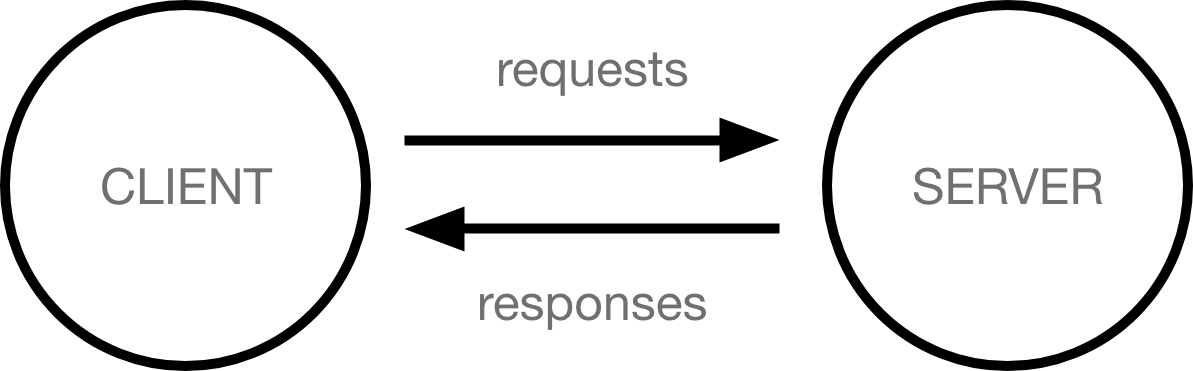
As mentioned earlier, most common RESTful web APIs use HTTP methods to get information from a web-application/web-server. Let me talk about what HTTP is in web. HTTP is used to structure requests and responses over the internet. HTTP requires data to be transferred from one point to another over the network. A client (browser) sends an HTTP request to the server; then the server returns a response to the client. Let’s switch gears in the client-server relationship for a deeper understanding. The client-server relationship comes when your device is connected to the internet. For instance, your mobile/laptop (client) connected to your wifi/mobile network (server). Technically, Servers are the computers that store webpages, sites, or apps such that a webpage can be shown in the user’s web browser.

| Fig5. client_server Relationship|
You can imagine that from your home (client) to the shop you need to visit (server) you need to pass through:
- Internet Connection: Allows you to send and receive data on the web like the street between your home and the shop.
- TCP/IP: Transmission Control Protocol / Internet Protocol are communication protocols that define how data should travel across the internet like the transportation that let you place how you approach to the shop.
- DNS: Domain Name Servers are like an address book for websites. When you type a web address in your browser, the browser looks at the DNS to find the website’s real address (the IP address of the shop you want to visit). The browser needs to find out which server the website lives on, so it can send HTTP messages to the right place.
- HTTP: Hypertext Transfer Protocol is an application protocol that defines a language for clients and servers to communicate to each other. This is like the language you use to order your goods.
- Component files: If a website were a store, a component file would be a product in a store. A website (store) contains various component files (products). These files are mainly in two types:
- Code files: HTML, CSS, JavaScript (JS), etc, like structure or frames to format a website.
- Assets: images, music, video, Word documents, PDFs, etc, like a design of style and contents for a website.
If you are interested in more detail information, please visit the following websites: API, Web

Leave a comment